第一讲 基础知识及一个简单的war3模型的创建
这一讲中,我们将学习魔兽模型的一些规定,并且完成一个简单模型的创建。
使用软件: 3ds max 5 Photoshop
第一节 创建war3模型的基础知识 想必你已经安装了暴雪官方的Warcraft Art Tools了(如果没有,那就赶快装去!!!!!!!)
这套工具包包含以下6个插件:
1. Model Exporter plug-in (ModelExp) 将max文件转换为mdx和blp的插件
2. Warcraft III Material plug-in (War3bmtls) war3模型的专用材质
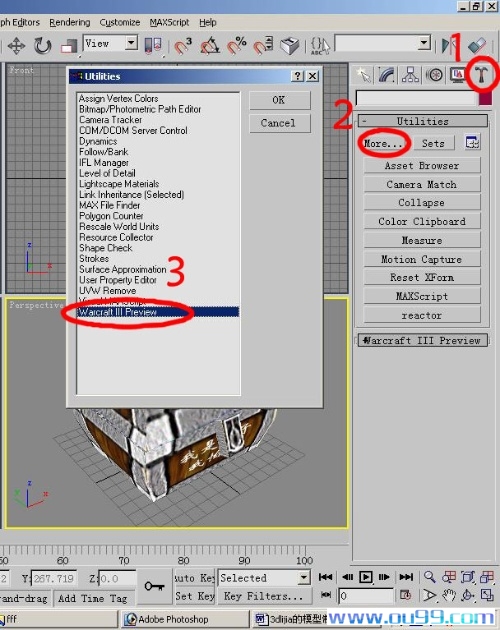
3. Warcraft III Preview (SGView) war3模型浏览器
4. User Property Editor (UserProp) 物体属性编辑器
5. Warcraft III Particle plug-in (BlizPart) war3的粒子发射器 (我的最爱,嘻嘻~~)
6. Warcraft III Ribbon plug-in (Ribbon) 魔兽独有的”带状物” (以后会专门讲解)
魔兽中的尺寸(也就是单位的大小啦)
魔兽中的单位转化到3dmax中是一英寸,这就是说:
一个苦工在3dmax中大约70单位高
魔兽中最高的建筑在3dmax中约为300单位高
一个路径单元边长32单位
一个地形单元边长128单位
悬崖的高度为精确的128单位
3dmax中坐标的原点始终是人物的origin (也就是当你站立时地面上两脚之间的中点)
3dmax中前视图所指的方向就是魔兽中人物面对的方向。
模型的多边形数
为了让游戏流畅的运行,一个好的模型的多边形面数是应该严格控制的.除非你想把它用来测试机器的3d加速性能 @_@
下面是一些基本的数据:
苦工等级单位----------------------------300面
中型体积的单位--------------------------375面
大型单位或骑马的(大法师?)----------------500面
巨人------------------------------------525面
小型建筑--------------------------------300面
中型建筑--------------------------------600面
主基------------------------------------800面
花草树木--------------------------------75面
(当然这是当年的要求,现在大家机器配置都变高了,这个面数要求可以适当放宽)
好了现在可以开始模型的制作了(手写麻了,5555~~~….不管了…let’s go!)
第二节 基本模型制作技巧 演示环境:3dsmax 5.0 第一步,当然是打开3dmax了,创建一个新文件、保存、命名为“MyFirstMod”(名字嘛,随便取啦)。做什么好呢?。。。来个简单的,就做个宝箱吧。
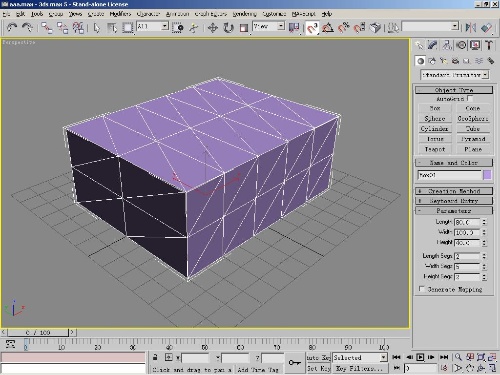
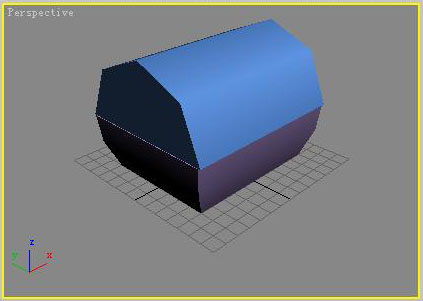
首先,创建一个盒子,尺寸80、100、40 ,盒子长度、宽度、高度分段数分别为2、5、2(别问为什么,以后会用的着)

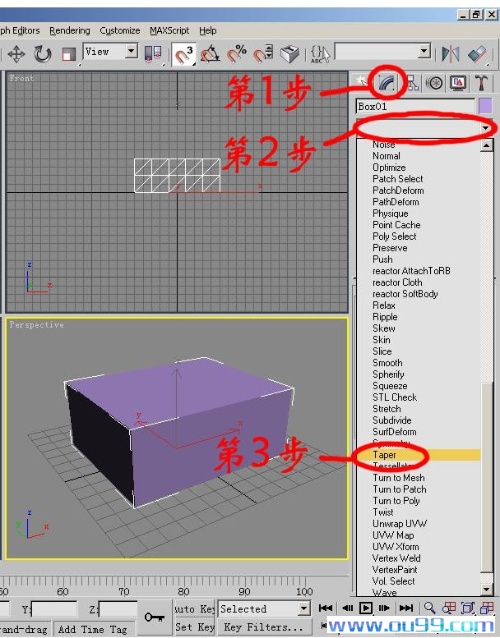
进入修改面板(见下图),在下拉框下选择Taper(锥化)工具。

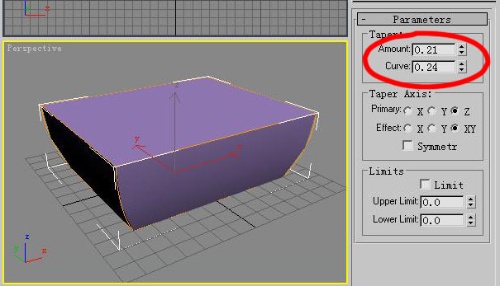
看到面板了吗?我们要改几项参数

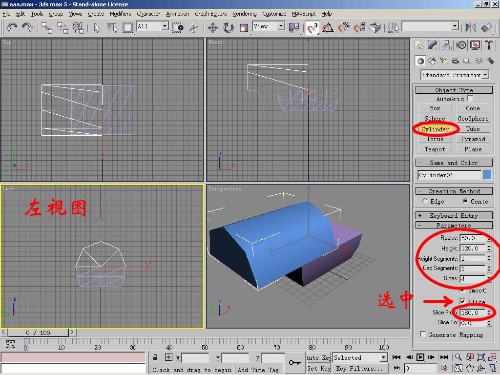
现在,箱子变得鼓鼓的。我们还得给它加个盖子。在左视图中创建一个圆柱体,参数如下:

把“盖子”和“盒子”对齐。。。有点像棺材呀,呵呵。。。就是这样。

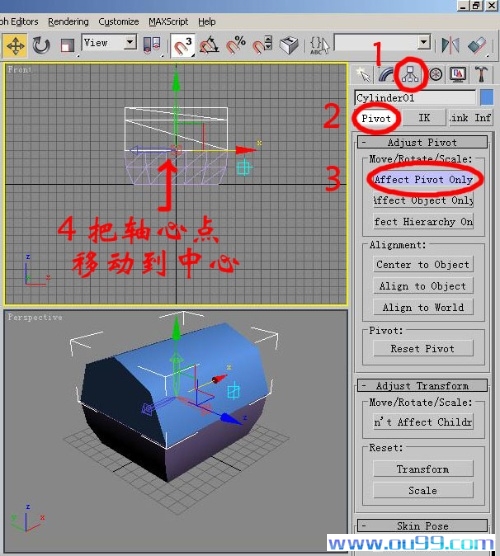
这个“盖子”还得加工一下。。。进入如下层级面板,把“盖子”的轴心移到中心

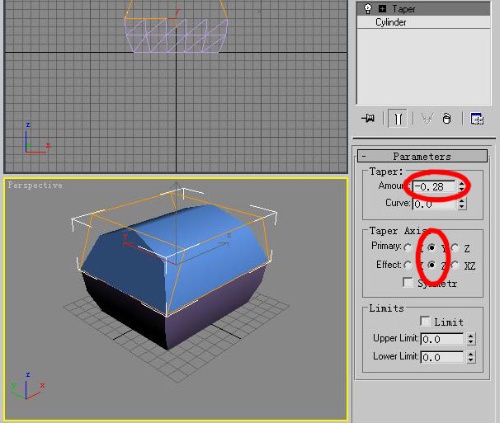
选择“盖子”后再次进入修改面板,再次套用Taper工具。别告诉我你已经都忘了 =。=b
这次的参数和上次不同,要使“盖子”上小下大。你还可以适当的把它压扁一点,协调一些

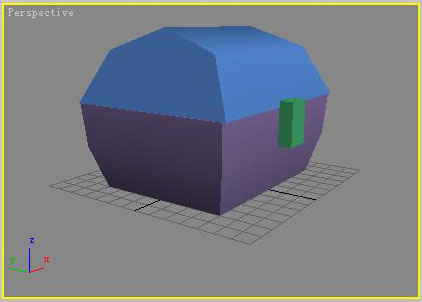
最后,你可以给宝箱加把锁、调整一下各部分的大小 like this

我们的超级无敌大宝箱模型做好了。不知道各位大虾听懂没?一定很简单吧>_<
第三节 贴图、材质和魔兽模型浏览器 演示环境:3dsmax 5.0 贴图和材质不是本教程的重点(嘻嘻……又是偷工减料的好机会,不能错过!),所以相关内容可以参看自动铅笔大侠的模型讲座(由于时间久远,这个东西现在好像已经找不到了),本节主要介绍war3材质使用范围和一些注意事项。
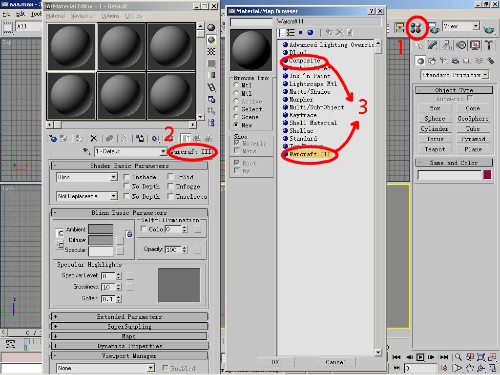
另一个重点是Warcraft III Preview (SGView)的使用。 首先来看看材质编辑器

看到Warcraft III 和 Composite(合成)
两种材质了吗? art tool只支持这2种。并且Composite的子材质也只能是Warcraft III 和 Composite。
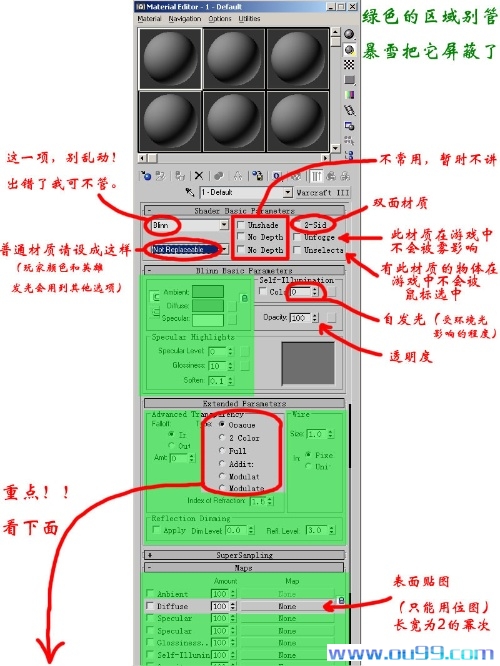
选中Warcraft III材质,出现如下面板:

opaque (不透明/ 实体)
没有镂空(用Alpha通道)的、不透明的东东,材质就用它了。
2 color Alpha (二值透明通道『2值Alpha通道』)
有镂空的物体,但透明程度只有“全透明”和“不透明”。选择它时,表面贴图要用32位的(带Alpha通道)。 什么?你问我什么是Alpha通道?就是位图中专门用来存储图片哪个地方透明、哪个地方不透明的一个图层。要是你还不懂,就去问问学过photoshop的人吧。
Full Alpha (渐变透明『全Alpha通道』)
若隐若现的物体,就是半透明啦。支持使用全部的8位Alpha通道。
Additiv (相加的)
把物体的亮度与帧缓存中的亮度相加。。。反正就是一种发光的效果,魔兽中的大多数魔法效果都是用的它啦~~ 比如这个 这个 还有这个
Modulate (相乘的)
把物体的亮度与帧缓存中的亮度相乘。这是一种过滤镜的效果,比如透过红色的玻璃看到后面的景物也是红色的。
Modulate 2X (平方后相乘)
总之和上面差不多啦,就不细讲了。^_^b
以上是关于材质方面的说明,下面就可以贴图了。
再次声明,贴图不是本讲重点。快去下自动铅笔的模型讲座吧!(现在估计下不到了……)
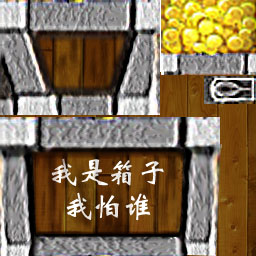
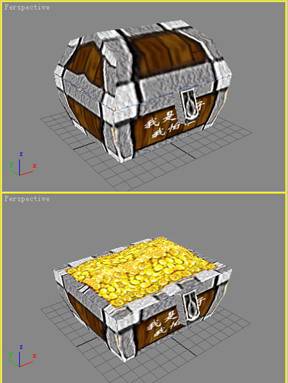
图1是准备的贴图,图2是贴好图的模型,都放在素材包中。如果你时间宝贵,可以跳过这一步,素材包中有贴好图的模型。(现在看来,当年做的贴图还真是糟糕 -。-)


现在,你有了一个漂亮的宝箱(最重要的是里面堆满了金子~~ $。$ )
下面,给大家介绍一个好东东——————魔兽模型浏览器。这可是偶们的终极武器,有了它就可以实时查看未完工的模型的效果(和魔兽中看到的是一模一样哦)
废话少说 =。=b ,赶快打开它吧!

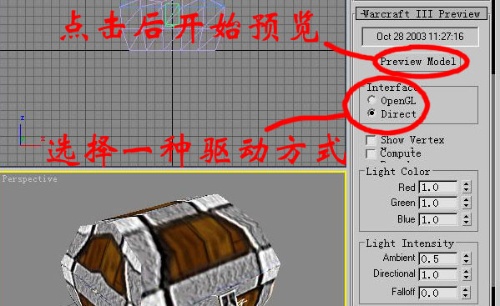
看到下面的面板了吧。这里你只需考虑2个选项,preview model和interface
在interface中有2种驱动方式,根据你的显卡选一种(2种都试一下就行了)

然后点击preview model(会出现一个警告对话框,别管它!下一节会解决的)
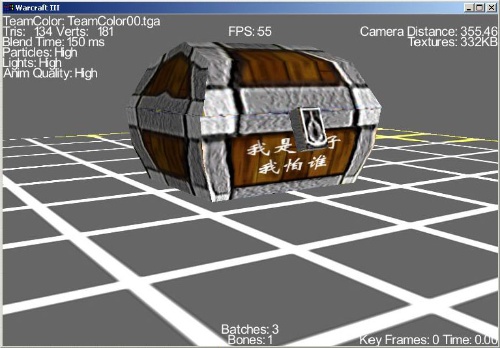
看到了什么?。。。一个箱子的模型(其效果=魔兽中效果)。试试分别按住鼠标左键和右键拖动。你可以很容易的改变视角和距离。

下面我们来解决刚才出现的警告……
第四节 动画片断的划分 演示环境:3dsmax 5.0 先来看看刚才出现的警告内容:
“要看预览的仁兄,本浏览器没有找到任何note,作为惩罚,本浏览器只允许你看第一帧的图象”
既然它要,我们就给它!
大家都知道,魔兽中的模型动画大都分为下面几个:
“Stand”
“Attack”
“Walk”
“Stand Ready”
“Death”
“Decay Flesh”
“Decay Bone”
“Spell”
而用来区分这些动画放在哪一帧的正是note
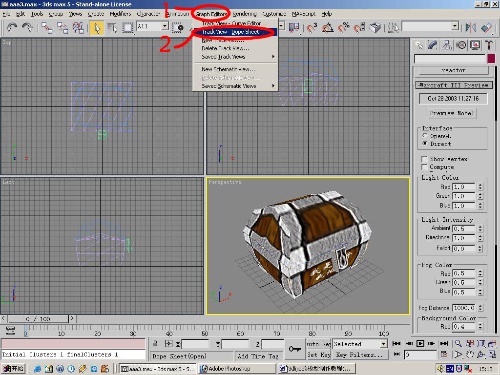
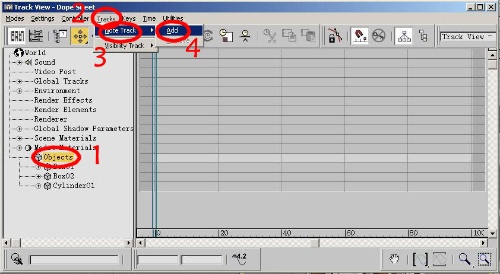
要设置note,首先要进入track view(轨迹视图)窗口。

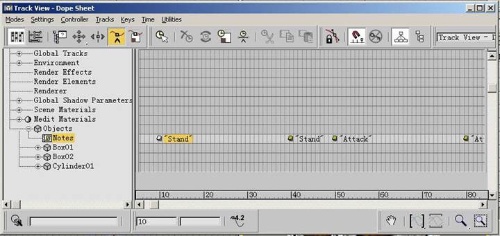
点击track view-Dope sheet后,打开轨迹视图(如下)。再选中objects,然后点击tracks/note track/add 增加一个note轨道。(这可是关键所在^_^)

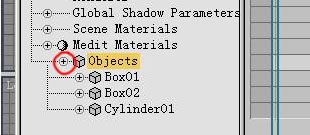
增加后窗口下应该多出一项。(仔细看,是一个小加号),点击把它展开。

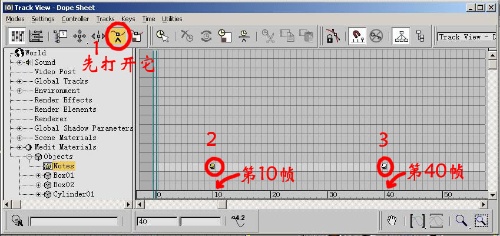
下面要做的就是在note轨道中添加关键帧,作为各段动画的标识。
具体怎么做呢?……暴雪规定如下:(谁叫人家是老大呢。老大发话,小的们只有照着做)
1. 每一段动画必须要2个note标识,一头一尾。(头尾内容一样)
2. 每段动画之间要留出一段空间,不要连在一起。
3. 千万不要占据第0帧的位置。
少说多做,我们这就给它分配note。先定义1个动画片段――“Stand”
魔兽中“Stand”动画一般为1秒,即30帧(1秒=30帧)。我们从第10帧开始,向后数30帧。。。。。看图!

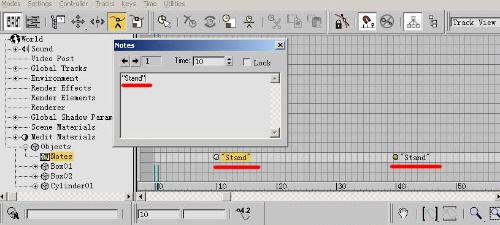
然后用鼠标右键点击像记事本一样的note关键帧。打开了一个对话框,再写点东西。。。。总之,看图就对了。

记得2个都要写成一样的。
这样,在这2个note之间的动画,就是魔兽中的“Stand”动画了!
现在再打开魔兽模型浏览器试试吧。怎么样,没有警告了吧。
用同样的方法添加上“Walk”、“Attack”……

再次打开魔兽浏览器,按“+”、“-”键可以在各动画之间切换,按“*”键可以重放当前段的动画。
试试看,有什么变化?…….没有?……没有就对了,我们还没给它添加动画呢,挖哈哈哈!
这次就讲到这啦,下次的主题是 骨骼、皮肤和动画 我们会让箱子动起来,走一走啦。。。
跳一跳啦。。。 什么?你不信箱子会动!咱们走着瞧。。。。
|
 [复制链接]
[复制链接]

 发表于 2010-12-11 15:05:13
发表于 2010-12-11 15:05:13
 发表于 2010-12-19 22:54:01
发表于 2010-12-19 22:54:01
 发表于 2010-12-25 15:55:54
发表于 2010-12-25 15:55:54